Interpix Design Process
The Interpix User Experience Architecture (UXA) process is performance based, highly iterative and provides actionable outcomes.

Discover
Persona
Environments
Initial UX Strategy

Define
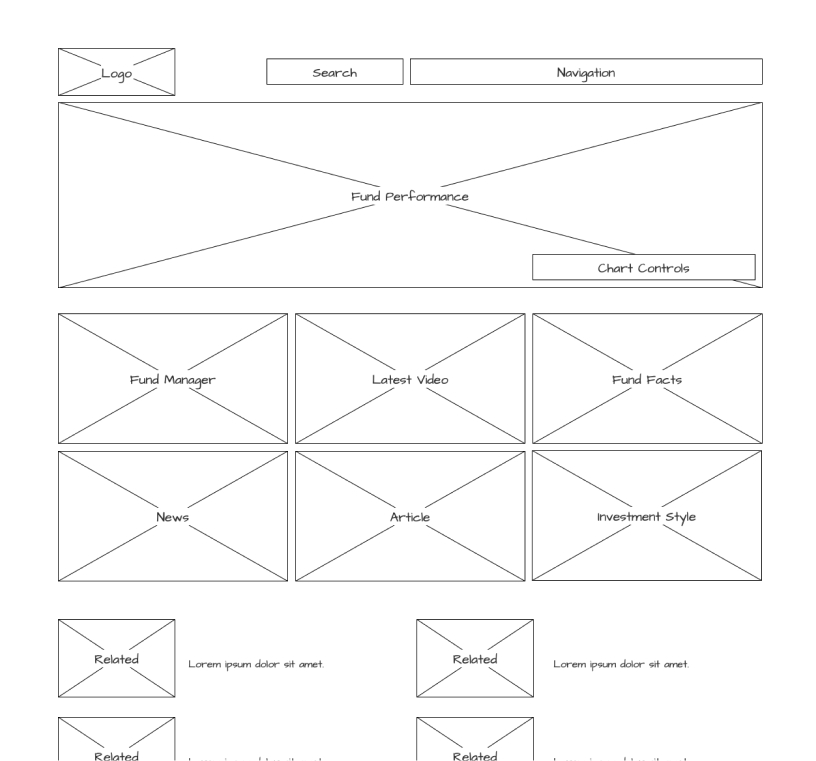
Prototyping
User Evaluation
Modelling

UX Design
Task Flows
Interaction Design
Navigation

UI Design
Layout
Styles
Metaphors & Icons

Build
Devices
Specifications
QA Testing
Overview
The UXA process, like building a house, begins with a solid foundation and detailed blueprints to guide the construction of a new product, website, or app. This structured approach ensures a well-defined framework and clear specifications.
At Interpix, we start by researching and understanding user needs to define the user journey, which guides our design decisions. We create wireframes and prototypes to outline the user interface, directing the development team to build products that deliver satisfying experiences for users.

Discover
Understanding Your Goals
Interpix quickly defines ideas and strategies by:
- Reviewing documentation
- Gathering customer feedback
- Conducting UX audits
- Engaging stakeholders
Define
UX Modeling and Testing
Interpix designs and validates key task flows and wireframes for different user personas by:
- Creating UX maps and low-fidelity wireframes
- Conducting workshops to review and refine concepts
- Preparing and coordinating usability testing and interviews
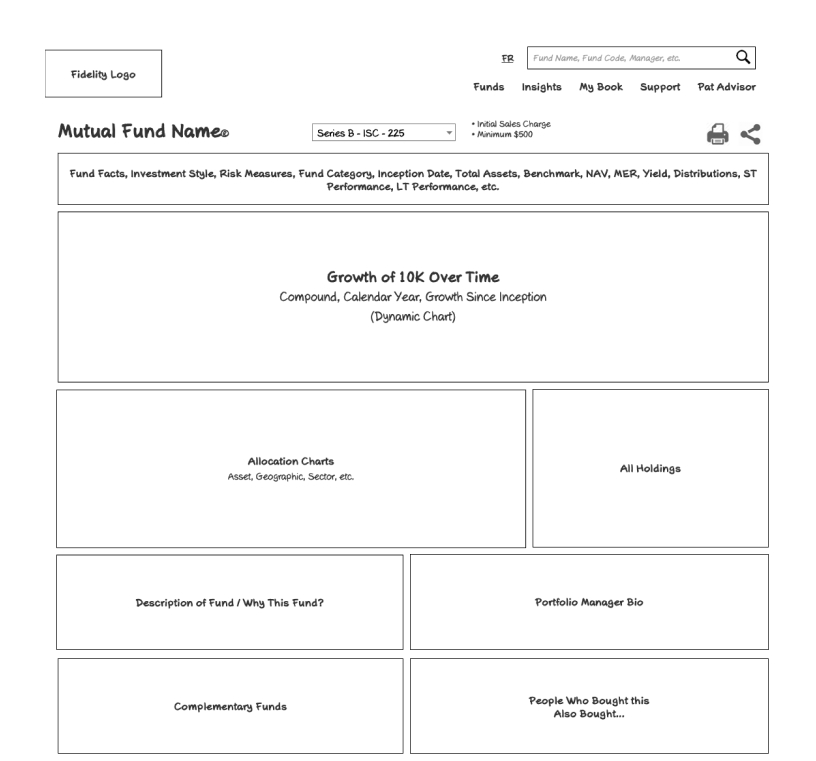
- Developing clickable prototypes
- Running usability sessions and analyzing feedback


UX Design
Finalize Concept
Interpix rapidly defines redesign strategies by:
- Refining wireframe concepts
- Updating UX maps
- Coordinating usability testing with target personas
UI Design
Visualizing the Design
Using brand guidelines, Interpix creates visual designs for key screens:
- Adapting designs for various UI states and breakpoints
- Developing initial comps for two screens
- Reviewing and refine in workshops
- Extending designs to about 10 screens and review again


Development
Delivering High-quality Digital Products
Interpix ensures pixel-perfect visual designs by:
- Gathering requirements
- Assessing technology
- Developing front-end and back-end
- Creating and migrating content
- Conducting testing and quality assurance
- Deploying and managing post-launch activities